La nueva versión de WordPress, 6.6 «Dorsey», ya está disponible y se centra en perfeccionar y mejorar varias funciones introducidas anteriormente, avanzando un paso más hacia la fase 3 del desarrollo de WordPress. Esta versión incluye un total de 299 tickets de Core Track, junto con 392 mejoras, 462 correcciones de errores y 46 mejoras de accesibilidad para el Editor de Bloques.
Entre las muchas nuevas funciones de WordPress 6.6, destaca la sobrescritura de patrones de bloques. Originalmente prevista para WordPress 6.5, esta funcionalidad se ha pospuesto a la versión 6.6 y representa la segunda implementación de la API de Enlaces de Bloques, ofreciendo una mejor visión de lo que vendrá en futuras versiones de WordPress.
Paletas de colores y conjuntos de fuentes
Añade más opciones de diseño a cualquier tema de bloques.
Los autores de temas con bloques pueden crear ilimitados conjuntos individuales de colores o fuentes para ofrecer opciones de diseño más específicas dentro del mismo tema. Estos conjuntos ofrecen posibilidades de diseño más contenidas, permitiendo la personalización sin cambiar el estilo general del sitio, más allá de los ajustes de color o tipografía.
Vista previa rápida de páginas
Simplifica tu flujo de trabajo con un nuevo diseño creado para las páginas. Ve todas tus páginas y una vista previa de cualquier página seleccionada antes de editarla mediante un nuevo diseño en paralelo en el editor del sitio.
Retrocesos para actualizaciones automáticas de plugins
Actualiza automáticamente tus plugins con toda tranquilidad. Disfruta de la facilidad de las actualizaciones automáticas de plugins con la seguridad de los retrocesos si algo va mal, mejorando la seguridad de tu sitio y minimizando el tiempo de inactividad potencial.

Omisiones
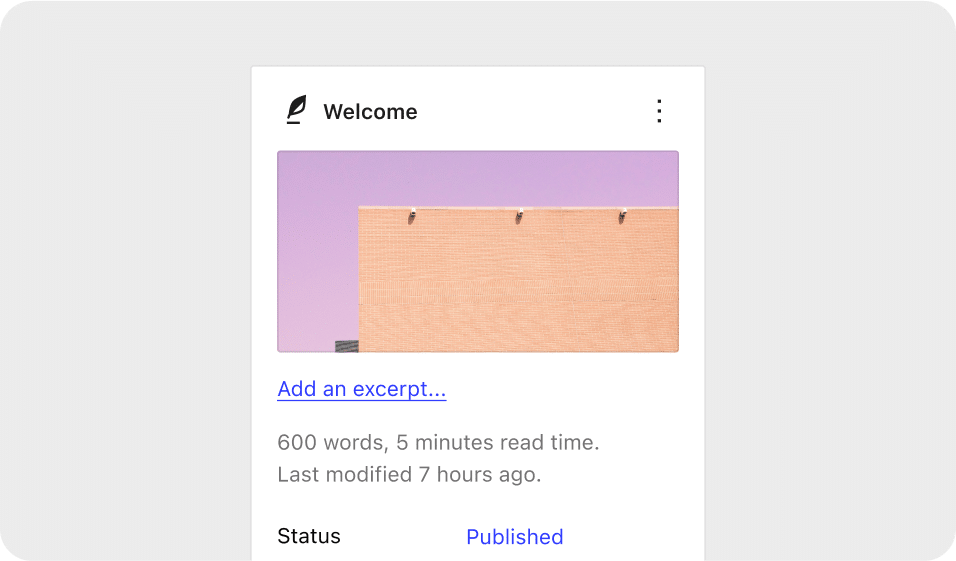
Añade la posibilidad de personalizar contenido en patrones sincronizados. Permite personalizar partes concretas del contenido en cada instancia de un patrón sincronizado, manteniendo un estilo coherente para todas las instancias, lo que simplificará futuras actualizaciones. Actualmente, puedes establecer modificaciones para los bloques de título, párrafo, botón e imagen.
I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Márgenes negativos
Crea diseños superpuestos gracias a la posibilidad de introducir manualmente valores negativos en los controles de margen. Esto está disponible automáticamente para todos los bloques que admiten márgenes.

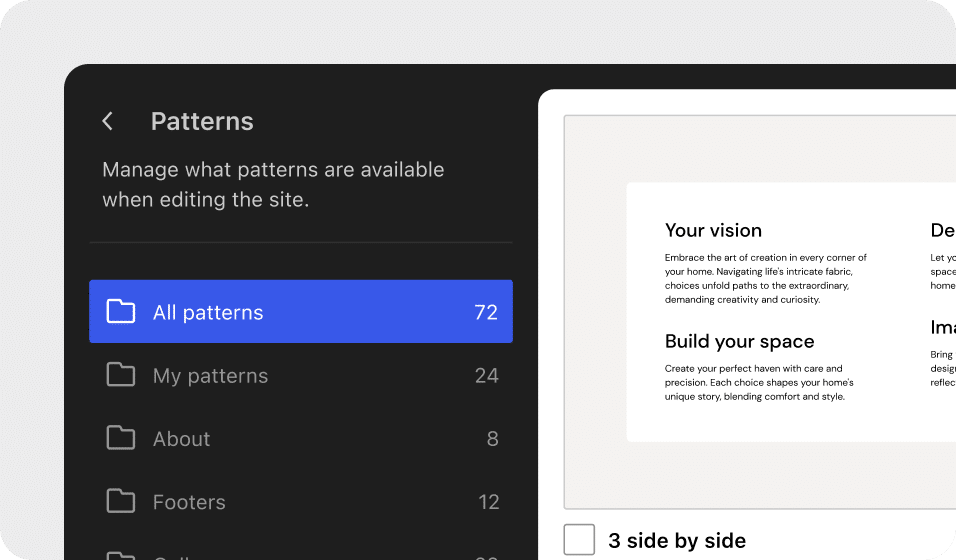
Gestión moderna de patrones para temas clásicos
Los temas clásicos ahora tienen acceso a la experiencia de patrones proporcionada en el editor del sitio, que ofrece una forma más moderna y rica en funciones de gestionar y crear patrones.

Sombras personalizadas
Crea y edita sombras a tu gusto directamente en la sección de estilos del editor del sitio. Esto te da el potencial para crear la sombra exacta que te gustaría.
Preajustes de relaciones de aspecto
Personaliza los preajustes disponibles de relaciones de aspecto de imágenes, imágenes destacadas y bloques de fondo.
Atajos de edición
Ahorra tiempo con ⌘G para Mac o ctrl + G para Windows para agrupar los bloques seleccionados y pestañas para anidar elementos de la lista.
I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Márgenes negativos
Crea diseños superpuestos gracias a la posibilidad de introducir manualmente valores negativos en los controles de margen. Esto está disponible automáticamente para todos los bloques que admiten márgenes.

Define estilos para grupos de bloques
Los autores de temas pueden preempaquetar opciones de estilo para secciones de bloques, añadiendo opciones para que los usuarios las apliquen como deseen para conseguir un diseño bonito y coherente y una mayor flexibilidad.

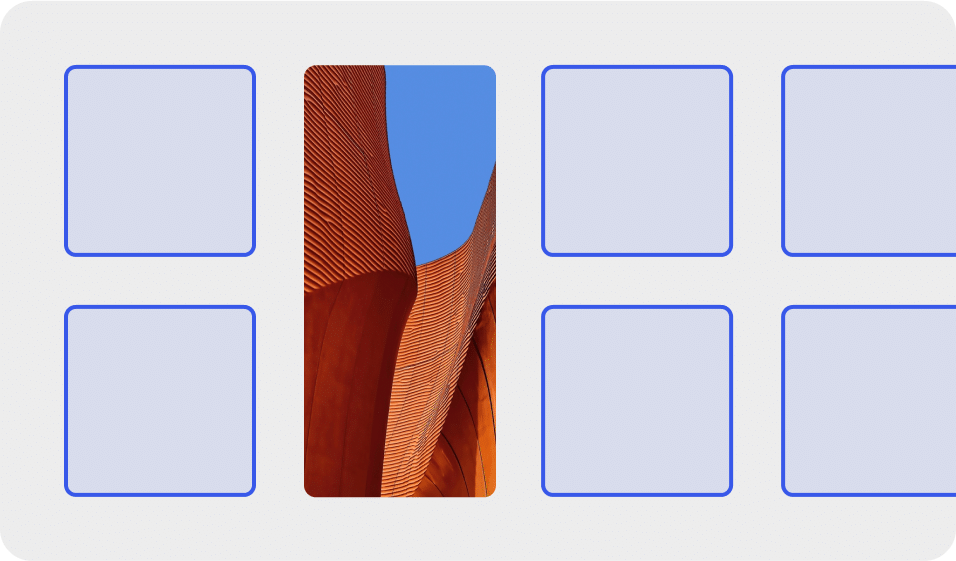
Nuevo bloque de cuadrícula
Muestra bloques en una cuadrícula con controles visuales de tamaño para cambiar a tu gusto el espacio entre filas y columnas de los elementos. Los controles automáticos y manuales ofrecen aún más flexibilidad.
Edita campos personalizados a partir de bloques conectados
Crea un bloque conectado con campos personalizados usando la API de cobertura de bloques y edita el campo personalizado posteriormente directamente en el editor.
APIs de ampliabilidad unificadas
Integra tus extensiones entre editores con espacios ahora disponibles bajo la variable global wp.editor.
 USD
USD
 UYU
UYU