A continuación te explicaremos como publicar tu sitio web desarrollado con React en tu hosting con cPanel.
1. Dentro de tu proyecto, deberás ubicar el archivo package.json y agregar un atributo «homepage» de la siguiente manera: «homepage»: «http://tudominio.com»
2. A continuación deberás generar el directorio build / dist, existen varias formas para hacer esto (ejemplo: npm run build)
3. Una vez hayas obtenido el directorio build / dist, deberás ingresar a cPanel. Si no recuerdas como hacerlo, los pasos a seguir se encuentran en este link.
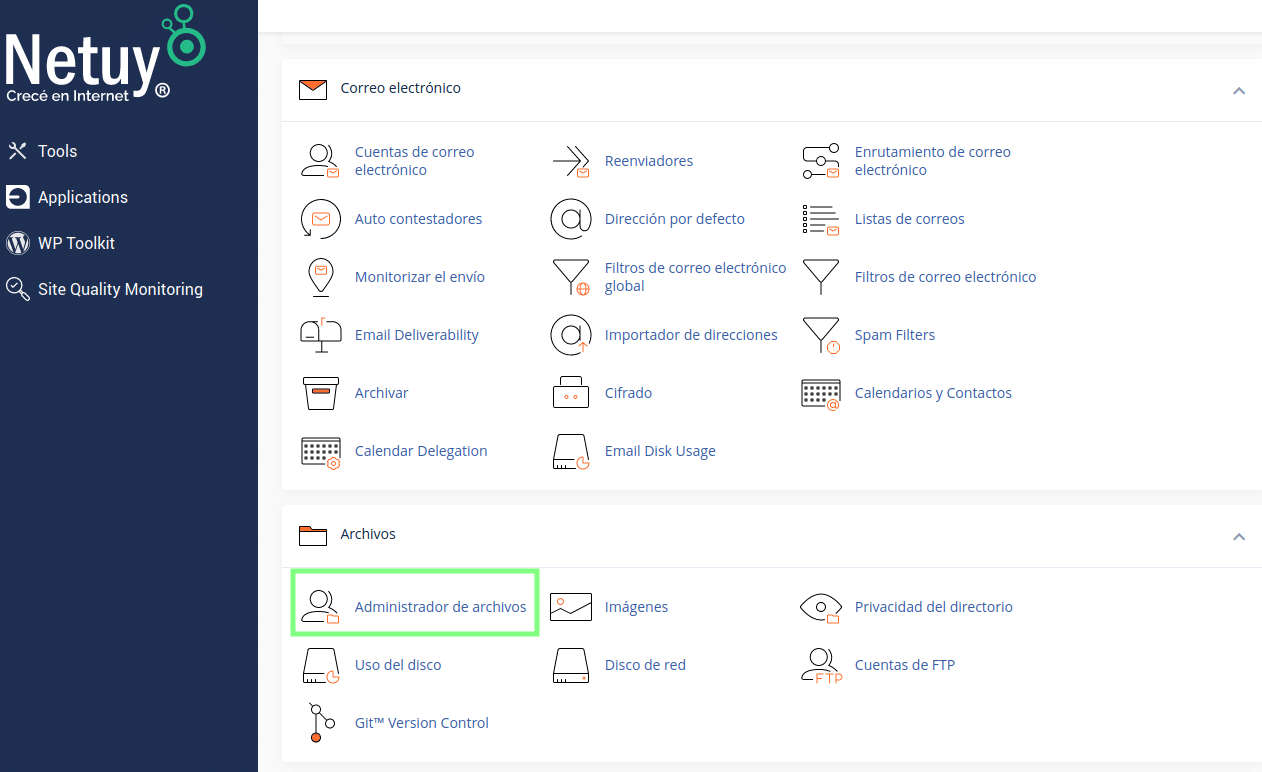
4. Una vez dentro de cPanel, deberás navegar hasta el Administrador de archivos

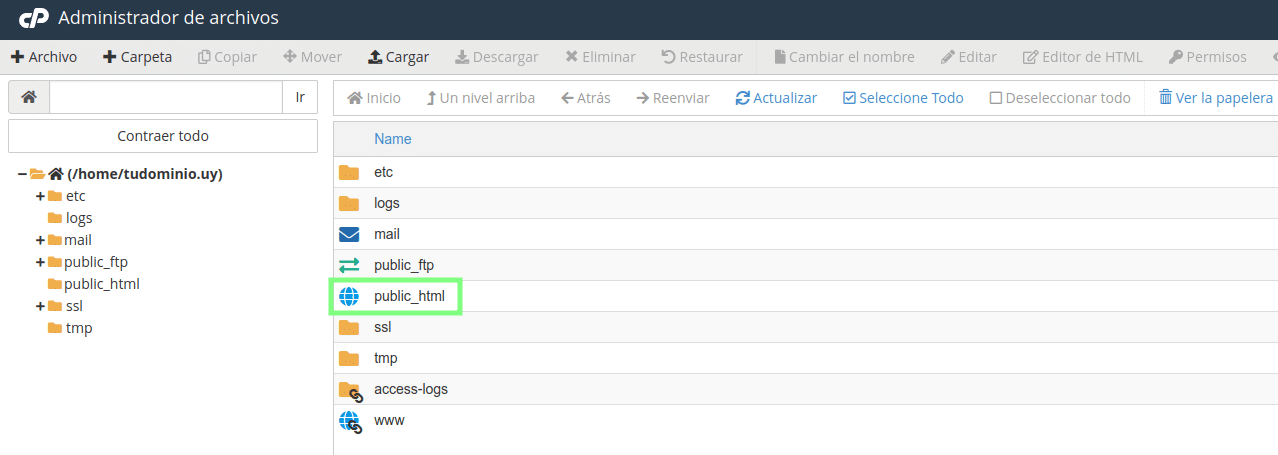
5. Una vez dentro del Administrador de Archivos, deberás subir todo el contenido del directorio build / dist dentro de la carpeta public_html

6. Por último, dentro de la carpeta public_html deberás de crear un archivo de nombre .htaccess con el siguiente contenido
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule . /index.html [L]
</IfModule>
Listo, si seguiste todos los pasos tu aplicación web desarrollada con React debería de haberse publicado correctamente.