Este año esperamos ver más elementos de diseño en 3D, animaciones y la renovación de la estética vintage. Mientras que la dinámica creativa impulsa el mundo de la moda, el diseño de sitios web se centrará en una filosofía un poco más práctica, pero sumamente importante, estamos hablando de los elementos que cambiarán la experiencia de navegación de los usuarios. Así que sigue leyendo y diviértete con estas 10 tendencias innovadoras de diseño web para el 2022.
Las 10 tendencias más populares de diseño web para el 2022
01. Diseños minimalistas
El maximalismo del 2021, no pasará al 2022. Las tendencias de diseño web de este año dejarán de lado conceptos tan cargados y excesivos como el maximalismo. En comparación con la demanda de “más es mejor” en el 2021, comenzaremos a valorar las características más simples y los sitios con un peso visual más delicado.
Las tendencias de sitios web en 2022 están dando la espalda al maximalismo, pero el minimalismo está saliendo a la luz en una nueva forma. No será el mismo minimalismo que se ha visto en años pasados, incluirá elementos dinámicos en 2022, pero el diseño se verá más ordenado y limpio que antes. En 2022, el enfoque del diseño web está claramente en el contenido, eliminando los elementos que distraen y enfocándose en lo esencial. El diseño limpio y minimalista está de moda.

02. Diseños simétricos
La simetría lo es todo. Una cosa es segura: una buena estructura en un sitio web depende de una composición armoniosa. De acuerdo con los principios del diseño, el equilibrio se puede lograr de dos maneras, utilizando diseños de sitios web simétricos o asimétricos.
Si bien hubo muchos diseños asimétricos en el 2021, y los diseños de sitios web de este año siguen abrazando el tema de la simplicidad. Desde páginas divididas y diseños de cuadrícula hasta equilibrar imágenes y texto en el diseño. Las tendencias de diseño web en 2022 inspirarán un equilibrio perfectamente simétrico. En relación con esta tendencia, también veremos elementos intrincados como líneas y marcos que los diseñadores utilizan para subdividir sitios web. Las líneas finas y los marcos visibles que separan secciones, menús y otros elementos son excelentes formas de crear orden, lo que está relacionado con la tendencia hacia el minimalismo y el diseño limpio.

Ejemplo de diseño web por Tumult
03. Diseños retro
Los años 90 han experimentado un regreso a la industria de la moda durante ya mucho tiempo. En 2022, cada vez más sitios web recuerdan el inicio del Internet y adoptan elementos de diseño vintage como los conocemos desde entonces. Este diseño de retro se caracteriza por detalles llamativos como colores de fondo brillantes y tipografías pixeladas como la Courier. La ventaja de esta tendencia es que genera más libertad y menos restricciones a la hora de transmitir tus ideas.

Ejemplo de diseño web por Tiffany Cruz
04. Diseños con tipografía ligera y serif
La modernidad y el minimalismo están abriendo camino a las fuentes serif en el 2022. Las fuentes serif como Times New Roman, Garamond o Georgia se caracterizan por las líneas pequeñas o «pies» al final de las letras.
Si mirás a tu alrededor, podrás ver que cada vez son más las marcas que aprovechan la elegancia de estas tipografías. Las fuentes serif a menudo tienen un aspecto que nos recuerdan a los medios impresos, pareciendo clásicas y modernas al mismo tiempo. Si implementas esta tendencia, puedes darle a tu sitio web un aspecto aireado y ligero.

05. Diseños con colores llamativos
Los colores llamativos vuelven a estar de moda. Sin embargo este año veremos una combinación de colores con el minimalismo. El minimalismo en diseño suele ser identificado por ser bastante simple. Pero el minimalismo, no se trata únicamente de usar colores neutros. Todos los colores se pueden usar en un diseño web minimalista y darle así un toque divertido a la propuesta. Además las paletas de colores llamativos y brillantes ayudan a que tu marca destaque por lo cual muchas empresas seguirán esta tendencia.

Ejemplo de diseño web por Foodie Marketing
06. Diseños con diversidad y enfoque
Ya es hora de que mantengamos nuestras imágenes reales. Los ideales de belleza cambian con cada década. Motivado por la cultura, la historia y la sociedad, está claro que un nuevo estándar ha llegado a la web este 2022, la diversidad.
La accesibilidad ha sido durante mucho tiempo la mejor práctica en el diseño web, pero este año está recibiendo especial atención. La inclusión es el nuevo estándar, tanto en términos de diseño web como en nuestra cultura en general, cada vez más marcas y empresas hacen que su presencia en línea sea más inclusiva y muestran fotografías de personas de diferentes culturas y orígenes. Cuando las personas en tu sitio web o tienda online ven personas que son tan normales como ellos, se llegan a identificar más y a menudo es más probable que se conviertan en clientes.
El diseño inclusivo también incluye algunas características técnicas que tu sitio web debe tener para que sea accesible para personas con discapacidades y limitaciones. Casi mil millones de personas en todo el mundo dependen de funciones especiales que les permiten navegar por Internet sin problemas. Es por eso que los diseñadores web se están enfocando cada vez más en mejorar la experiencia de todo usuario. Por ejemplo el agregar texto alternativo a las imágenes de tu sitio web, puede ayudar a las personas con discapacidad visual, ya que programas especiales pueden leerlos en voz alta.

07. Diseños con efectos 3D
Otra tendencia del diseño web llamativa este año, es el efecto 3D. Desde componentes de texto hasta gráficos abstractos y videos transparentes, los elementos 3D se utilizan como un elemento de diseño independiente para crear un efecto realmente inusual.
Es una tendencia que ha evolucionado. La exageración en torno a las ideas maximalistas en 2021 dio como resultado diseños web con muchos estilos de elementos de movimiento y videos transparentes. Pero en 2022, el movimiento será sinónimo de imágenes en 3D y se aplicará con más precisión.

Ejemplo de diseño web por Yonson
08. Diseños con efectos de vidrio esmerilado
El efecto de vidrio esmerilado está apareciendo en todas partes y nos encanta esta tendencia emergente de diseño web por su versatilidad. Este efecto se refiere a un efecto de «vidrio esmerilado» que se agrega a imágenes. Esto crea un efecto de vidrio transparente que le da a tu sitio web una sensación de espacio. Al utilizar diferentes transparencias, se puede crear más profundidad en el diseño. Los fondos de color y los degradados de color intensifican este efecto aún más.

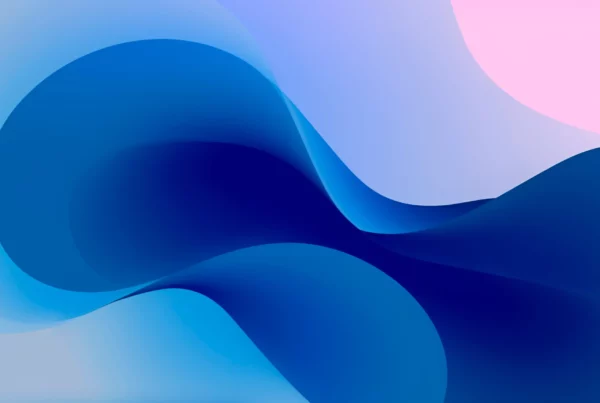
09. Diseños con efectos de degradado
Una mejor versión de degradado está en camino. Destacados tanto en el diseño impreso como digital, los degradados son una tendencia cuyo fin no está en el horizonte. El efecto que se obtiene al combinar varios colores y distorsiones en una composición continúa, da a las marcas un aspecto vanguardista en la web.

10. Diseños con efectos sorpresa y desplazamiento
Al igual que en el año anterior, las experiencias de desplazamiento creativo seguirán siendo una tendencia de diseño web en el 2022 y se verán reforzadas por otros efectos e interacciones sorprendentes. En 2022, veremos a muchos diseñadores de sitios web usar el movimiento como una herramienta para llamar la atención, pero lo que realmente está de moda es el uso de la animación para lograr un diseño web minimalista e inesperado. Estos “juegos” fomentan la interacción con tu sitio web, lo que a menudo conduce a una estadía más prolongada y una mejor conversión.

 USD
USD
 UYU
UYU