Tal vez es la primera ocasión que diseñas un sitio, o quizás quieras renovar la apariencia de tu web. En cualquier de los dos casos hay que entender que el diseño web es un mundo en constante evolución y adaptación a las nuevas tecnologías y necesidades del usuario. Por lo tanto, es importante estar al día con las últimas tendencias para asegurarse de que su sitio web sea moderno, atractivo y funcional.
Es por esto que a continuación compartiremos las 10 tendencias de diseño web más populares en la actualidad. Exploraremos cómo estas tendencias pueden ayudarte a que tu sitio web pueda destacarse en el competitivo mundo en línea.
1. Degradados coloridos
Los degradados han ido apareciendo y desapareciendo del panorama de las tendencias periódicamente, pero desde el año 2019 el efecto de degradado es una de las tendencias favoritas entre los diseñadores webs. Hablamos de degradados multicolor con vibrantes gamas tonales. Una particularidad es que los gradientes no solo son usados en grandes áreas o en el fondo, también hay sitios que aplican a elementos secundarios de la composición o a elementos de la interfaz como hovers en botones, títulos, pequeños objetos 3D, etc.
Ahora, hay que ser bastante cuidados, porque el hecho de que el degradado funcione con un sitio no significa que funcione con cualquiera, hay que tener cuidado en elegir esos colores de acuerdo a la temática del sitio web.
Para ello, es necesario crear una paleta de colores que vaya con la marca y los objetivos de tu sitio web.
 Sitio web: elje-group.com
Sitio web: elje-group.com
2. Texto simple y directo
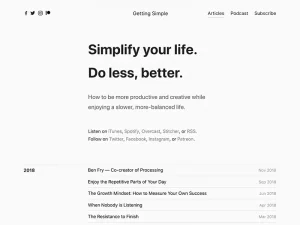
Algunos sitios han elegido eliminar todas las imágenes y secciones de navegación principales para reemplazarlas por textos breves en forma de titulares que transmitan el mensaje de la empresa a los visitantes de forma directa y potente. el texto directo se enfoca en el mensaje que se quiere transmitir sin distracciones innecesarias. Además de obtener una web más rápida ya no requiere grandes archivos de imagen o gráficos, utilizar solo texto te permite que los visitantes del sitio web se concentren en la información más importante y reduzcan la posibilidad de distraerse o perderse en información menos relevante.
Sin embargo, es importante recordar que el uso de texto simple no significa que el diseño web deba ser aburrido o sin estilo. Al contrario, un buen diseño web debe ser atractivo y coherente en su estilo, pero enfocado en la funcionalidad y la facilidad de uso.
Sitio web: gettingsimple.com
Imagen de Nono Martínez Alonso
3. Neoformismo
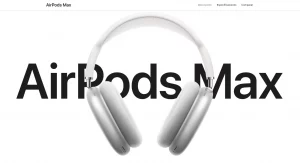
El neoformismo combina el diseño minimalista con un gran toque de realidad. Se caracteriza por utilizar formas simples, fondos sobrios y sombras y luces para crear efectos visuales interesantes y llamativos. Este trata de asemejarse a objetos o herramientas con los que se interactúa en la vida real o que evoquen esa misma sensación.
Este estilo puede ser una gran opción para diseñar tu web, porque además de ser creativo y atemporal, sus formas simples resaltan tus productos y servicios, brindándole al usuario una experiencia única.

Sitio web: AirPods Max
4. Composiciones de arte abstracto
Los diferentes estilos de arte abstracto han revolucionado el ámbito del marketing comercial y corporativo, así que ahora podés verlo en tiendas, servicios, estudios de arquitectura y restaurantes.
El arte abstracto usa imagen, color, formas y líneas para crear un efecto visual o transmitir una emoción. El arte abstracto es versátil y visualmente interesante, así que puede dar pie a imágenes fantásticas que le den personalidad y vida a tu sitio web.
Las formas geométricas, como los círculos, cuadrados y triángulos, continuarán en tendencia este 2023, sobre todo, cuando complementan un diseño simple y minimalista. Utilizá formas simples y limpias para crear patrones y diseños que sean visualmente interesantes.

Imagen de: Ben Schade
5. Diseños dinámicos y receptivos
Esta tendencia de diseño web propone que los sitios dejen de ser estáticos y tengan elementos receptivos e interactivos para retener a los usuarios por más tiempo.
Podés utilizar elementos como videos, animaciones, gráficos, transiciones y efectos de desplazamiento para captar la atención del usuario y mantenerlo comprometido en el sitio. Además, este tipo de diseño web utiliza técnicas de interacción para permitir que el usuario interactúe con el sitio de una manera más significativa y efectiva.
Si bien podés crear un sitio memorable con este estilo, hay cuidados que debes considerar al utilizar esta técnica implica utilizar elementos y efectos que pueden afectar el rendimiento de tu sitio, es importante asegurarte que tu sitio cargue rápido.
Sitio web: Nike Uruguay
6. Sitios de una página
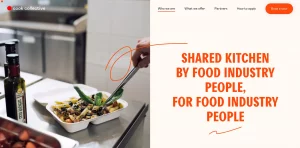
En el mundo del diseño web, últimamente suenan mucho los conceptos de landing page o páginas web one page, que se han vuelto muy populares debido a su estructura simple, limpia que ofrece un diseño bastante atractivo y funcional.
Una sitio web de una sola página tiene un diseño sólido, minimalista y organizado, mejora la experiencia del usuario y le permite consumir tu contenido de forma lineal y organizada, en lugar de perderse entre varias páginas.
Si bien esta tendencia no funcionará para todas las empresas o negocios, es una gran solución para las que cuentan con un catálogo sencillo de productos o una oferta de servicios corta, pero especializada.
Estos sitios ofrecen toda la información de manera directa y evitan que los usuarios se pierdan en menús o una larga biblioteca de contenidos. Esto ayuda a emprendimientos de reciente creación a incrementar sus visitantes y seguidores. Se asemeja a un póster de un evento o al flyer del nuevo café que abrió en tu colonia.
Los que desarrollan este formato cuentan con un menú en la parte superior que al hacer clic en la sección deseada, lleva a las personas hacia el contenido sobre ese tema en un solo salto.
Sitio web: Cook Collective
7. Estética retro
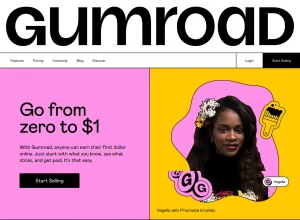
Los años noventa del siglo pasado están de regreso, pero están por ceder su lugar a la primera década del siglo XXI. Las modas vuelven cada 20 años: la tendencia vintage o retro siempre permanece y todos los años se vuelve una gran opción para crear sitios web atractivos.
Aquella época se caracterizó por la llegada de las páginas webs, formando parte del día a día de todo el mundo, pero también por las ganas de llamar la atención después de años de desarrollo social. Es por esto que la mezcla de colores vivos y formas geométricas acabó convirtiéndose en la carta de presentación de una moda que ahora vuelve a ser tendencia.
Lo curioso de esta tendencia es que tenés que adaptar la estética vintage a la época actual, lo que significa recrear iconos actuales, como el carrito de compra, la sección de FAQ o el botón de búsqueda.
Sitio web: Gumroad
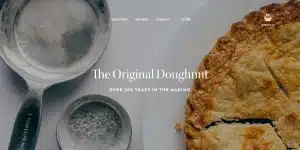
8. Fotografía con mucho detalle
Esta tendencia amplía las fotografías generando distintos patrones para destacar los detalles de la misma. Es ideal para aquellas marcas que se quieran y puedan lucir con sus entornos, productos o experiencias.
Recordá que es importante buscar soluciones de diseño que hagan atractivas tus páginas sin entorpecer la experiencia del usuario, así que no abuses de archivos pesados que ralentizan tu sitio.
Imagen de: Jamie Halvorson
9. Neobrutalismo
El Neobrutalismo en el diseño web recibe su nombre debido a sus similitudes con el brutalismo en la arquitectura. En el mundo de la arquitectura, el brutalismo fue una corriente que diseñaba edificios con formas geométricas básicas y materiales simples, como el concreto u hormigón expuestos, sin adorno, entre los años 50 y 70 del siglo XX.
Aplicado en el diseño web, el Nuevo Brutalismo busca crear un diseño más atrevido y expresivo, una respuesta a la tendencia del diseño web minimalista y plano que se ha vuelto popular en los últimos años. Utiliza elementos gráficos simples y directos, como tipografías grandes y audaces, bloques de color intenso y fotografías contrastantes. A menudo, se utilizan elementos de diseño sin pulir, como líneas diagonales, bordes irregulares y espaciado asimétrico para crear una apariencia bruta y cruda.
En la web brutalistwebsites.com pueden verse varios ejemplos de web con diseño Neobrutalista.
Sitio web: Hotbüro
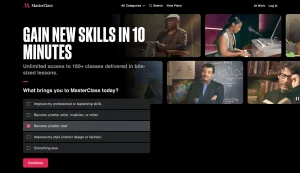
10. Modo oscuro
El modo oscuro es una opción de diseño web que se ha vuelto cada vez más popular en los últimos años. Esta tendencia consiste en invertir los colores de la pantalla, utilizando fondos oscuros y textos claros en lugar de fondos claros y textos oscuros.
Si bien comenzó como una recomendación médica para reducir la fatiga visual provocada al pasar tantas horas frente al brillo de las pantallas, en la actualidad se ha convertido en una tendencia popular por su aspecto moderno y elegante. Algunos sitios web utilizan el modo oscuro para transmitir una sensación de sofisticación y tecnología avanzada.
 Sitio web: MasterClass
Sitio web: MasterClass
Asegurate de que tu sitio web sea fácil de navegar y utilizar
Si bien hay tendencias de diseño más osadas, no pierdas el foco de lo realmente importante, tu sitio debe ser una herramienta efectiva que ayude a tu empresa o proyecto a lograr tus objetivos. Así que, asegurate de encontrar el equilibrio adecuado entre el estilo y la funcionalidad, y estarás en el camino correcto para crear un sitio web exitoso y atractivo para tus usuarios. No abrumes a los usuarios con excesivos recursos gráficos y visuales.
Creá tu propio sitio
Sí quedaste inspirado luego de haber leído este artículo y querés poner manos a la obra para crear tu propio sitio web, que no te detenga la falta de conocimiento en programación, ni en diseño web. En Netuy tenemos la solución para ti.
Diseñá tu propio sitio web con nuestro Constructor de Sitios. Una plataforma fácil de usar que te permite crear un sitio web profesional sin necesidad de conocimientos de programación o diseño. Es tan fácil como elegir una plantilla entre más de 200 opciones profesionales y modernas y comenzar a personalizarla según tus necesidades y preferencias. Adquirí tu Constructor de sitios gratis con nuestros planes de Hosting Web Linux.
También podés crear tu sitio o tienda online con nuestros Planes WordPress, sin necesidad de tener conocimiento en programación ni diseño web. Con nuestros planes de WordPress podés obtener Elementor PRO, el constructor de sitios más popular, y WooCommerce, el creador de tiendas más completo. Cuenta con un sistema muy intuitivo, fácil de usar, en donde diseñás simplemente arrastrando y soltando a base de clics.
Opción ideal para quienes quieren ofrecer servicios de diseño web.
Poné manos a la obra y comenzá a diseñar tu propio sitio web.
Si querés saber más sobre estos servicios y otros, comunicate por whatsapp que nuestro equipo de ventas te ayudará a elegir la mejor opción para ti.
 USD
USD
 UYU
UYU